Chrome版 A HREF++(あ・は~ふ)バージョンアップ

Chrome版 の A HREF++(あ・は~ふ)をバージョンアップしました。
色々と追加機能があります。
https://chrome.google.com/webstore/detail/pkanabbomegdcfhkfppalghjamfekegb
Pediator を作ったせいで、メインで使っている Firefox よりも Chrome の拡張機能作成に慣れてしまい、
結果的に Chrome以外のブラウザは対応が取り残されてしまいました。
さて、A HREF++(あ・は~ふ)に対する新機能追加はたぶん 5年ぶりくらいだと思うのですが、
使い勝手を変えたくなかったので、新機能はすべてデフォルトの状態ではオフになっています。
オプションページから設定を変更して下さい。
折角なので追加した機能について説明して行きますかね。
Contents
選択範囲内のハイパーリンクを開く
選択範囲内に通常のリンクがあれば、URL文字列では無くても開く事ができます。
開く対象が明確に分かっていれば、がっと選択して一気に開けるのでリンクをぽちぽち押すよりは楽です。
これまでずっと「URLに見える文字列を開く」という挙動だったものが、素のリンクも開くようになるのは
動きが変わりすぎるのでデフォルトではオフにしました。意図しない時に開かれても困りますしね。
これを上手く使うと、Ctrl + A でページ全選択から実行で、そのページ内のリンクを全部開く事ができます。
・・・とは言ったものの、あまりそういうシチュエーションを思い浮かばんな。
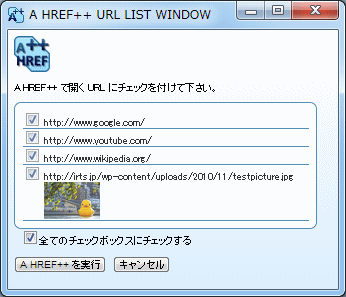
URLリストウィンドウ
クリップボードの参照に伴い、実装せざるを得なかったというか何というか。
まあこれはこれで便利なんですけど。
基本としては、一度に開く URLの上限数を設定し、その数を超えると URLリストウィンドウを表示するという、
リミッタ的な動きをします。
おまけ的に、URLが画像の場合はサムネイルを表示するようにしました。
大画面で開いたらグロ画像だったなんて事は避けたいですからね。
クリップボードの参照
コピーした URL群をそのままブラウザに展開したい場合がたまにあり、そのたまにの為に実装しました。
ただ、クリップボードって基本的に何が入っているのか見えないのですよ。
コピーしてすぐ使うならいいんだけど、やっぱり見えないものは怖い。
なので URLリストウィンドウ強制表示オプションを付けました。
キーボードショートカット
A HREF++ の発動をキーボードショートカットで行いたいというリクエストがあり、それに応えるべく実装しました。
右クリックから実行の代わりに、キーボードショートカットで実行が可能です。
ちなみに、クリップボード参照をオンにして、何も選択していない状態でキーボードショートカットを発動すると、
クリップボード内の URL をブラウザにぺぺぺっと展開できます。極めて特殊な状況で便利!
Chrome拡張機能の作りの話になりますが、実は、ブラウザアクションであれば、Chrome側で
キーボードショートカットを設定する事ができます。
拡張機能のページの一番下の右に「キーボードショートカット」っていうリンクがあるでしょ?そうそれ。
ブラウザアクションな拡張機能であれば、アイコンをクリックする動作にキーを割り当てる事ができるのです。
ただ、A HREF++ はブラウザアクションでは無く、chrome.contextMenus な実装でしか無い為、
結局キーのオンオフを自力で取得し、よろしく発動させるという独自実装になりました。
今回のハマリどころ
・キーボードショートカットの独自実装
バックグラウンドページではキーイベントを取得できず、コンテントスクリプトはフレームごとに存在する為、
容赦なく連続でキーイベントが発動するという。
しかもイベントは直列的に発生するため、同時押しの取得がその場ではできない。
欲張って Ctrl と Shift と Alt を設定できるようにしたもんだから、条件分岐がめんどくさい。
Alt とか、ブラウザが横取りするもんだからキーによっては動かないし。よく考えたら Alt いらんかったな。
うーんうーんと悩んだ結果、コンテントスクリプトのキーイベントを全てバックグラウンドページへ送り、
バックグラウンドページで状態を保持し、オプションページの設定に一致したら A HREF++ が発動するという
妥当と言えば妥当な動きになりました。
A HREF++ をブラウザアクションな拡張にしてしまうという裏技的な対応方法があるにはあったのですが、
右上に常にアイコンが表示されるのがどうにも嫌で。あの場所のアイコンは極力増やしたくない。
そして、A HREF++ と言えばやはり右クリックなのです。
・オプション画面で chrome.tabs.executeScript
動くと思うじゃん?動かないんだなーこれが。
executeScript を実行する場所をオプションページからバックグラウンドページに移動してもダメ。
tabs.executeScript:
Cannot access contents of url “chrome-extension://[拡張機能ID]/option/ahrefOptions.html”.
Extension manifest must request permission to access this host.
at chrome-extension://[拡張機能ID]/background/background.js:226:25
どうせ manifest.json の permissions に chrome-extension://*/* とか書けばいいんでしょ、と思ったら、
そもそも「chrome-extension://*/* 」を受け付けてくれず、拡張機能読み込み時点ではねられる。
そうかそういや、chrome.tabs.executeScript はページに対する Javascript injection の為のものだった。
これが実行される時は必ずオプションページが表示されていて、オプションページはコンテントスクリプトが存在しないからかな。
うーんうーんと悩んだ結果、タブの切り替えが発生した際にバックグラウンドページからちくちくと
chrome.tabs.executeScript を実行するという微妙な実装になりました。
単に、オプションページで設定変更を行った際に、コンテントスクリプトにもその変更内容を伝えたかっただけなんだけど。
たぶん、普通にやる場合はバックグラウンドページからコンテントスクリプトへのメッセージを飛ばし、
コンテントスクリプト側がリスナでメッセージを受け取って値を変更するという実装だと思うのですが、
バックグラウンドからメッセージを飛ばす場合、タブを指定しないといけないんですね。
なので、tab.id を特定できない場合はタブ切り替えのタイミングで強制更新が確実かなーと。
ちなみに、バージョンが Ver 0.7.1 と中途半端なのは、Ver 0.7 を出した後で上記エラーに気づいた為
慌てて直して 0.0.1 分のバージョンを上げたからです。
そして今気づいたけど Pediator も同じ事やってて、同じエラーを吐いてました。やべ。直さなきゃ。
他ブラウザへの展開
Firefox くらいは対応しようかと思っています。
今回の機能はオプションページが必要なので、IE は無理ですね。
Safari はもう作るモチベーションが低くて、WebKit に移行した Opera ならすぐ移植できるかも、という感じ。
まあ、いずれにしても、気が向いたら。